Photoshop : Membuat Text Menjadi Api
okey, pada materi photoshop kali ini saya akan mengajarkan cara membuat text seperti api, penasaran???
Step 1 : buka aplikasi photshop anda, saya menggunkan Adobe Photoshop CS5
Step 2 : buat file baru
setelah anda membuka aplikasinya, sekarang buat file baru caranya pilih File pada menubar lalu pilih New atau shortcut keyboard CTRL + N, lalu atur filenya
Width : 853
Height : 500
jika sudah klik OK
Step 3 : warnai dokumen dengan warna hitam
caranya, pilih Edit pada menubar pilih Fill atau shortcut keyboard SHIFT + F5
lalu pada Content, use : Black, klik ok jika sudah
Step 4 : tambahkan Text
setelah mewarnai dokumen dengan warna hitam, kita tambahkan text pada dokumen,
pilih Horizontal Type Tool
lalu tambahkan Text, saya menamai Muhammad Anwari dan hasilnya
Step 5 : Rasterize Text
berikutnya kita Rasterize Text, pilih Layer pada menubar - Rasterize - Type
Step 6 : Duplicate Text Layer
setelah me Rasterize Layer, kita duplikat layernya, tekan CTRL + J
Step 7 : Turn Off Layer copy
selanjutnya kita matikan Layer Copy, hilangkan ikon mata pada layer dengan cara mengklik
Step 8 : pilih Original Layer
klik Original Layer untuk proses selanjutnya
Step 9 : putar gambar 90 CW
pilih Image pada menubar - Image Rotation - 90 CW
Step 10 : tambahkan Wind Filter
pilih Filter pada menubar - Stylize - Wind
lalu atur
Method : Wind
Direction : From the Left
klik ok jika sudah
setelah itu tekan CTRL + F dua kali maka hasilnya :
Step 11 : putar dokumen ke 90 CCW
kita kembalikan file ke normal dengan memutar file 90 CCW caranya sama, Image - Image Rotation - 90 CCW
Step 12 : tambahkan Gaussian Blur Filter
setelah file dibalik, kita tambahkan Gaussian Blur Filter,
caranya pilih Filter - Blur - Gaussian Blur...
lalu atur Radiusnya menjadi 1.3
maka hasilnya :
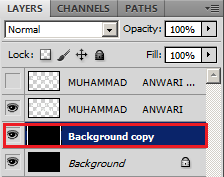
Step 13 : duplikat Background
sekarang kita duplikat Background, caranya sama tekan CTRL + J pada Background
Step 14 : Merge Down Text Layer dengan Background Copy
kita kembali ke Text Layer, kemudian tekan CTRL + E, atau pilih Layer pada menubar - Merge Down
maka hasilnya
Step 15 : blok dengan Rectangular Marquee Tool
selanjutnya kita blok text menggunakan Rectangular Marquee Tool
lihat gambar untuk lebih jelas
Step 16 : tambahkan Liquify Filter
pilih Filter pada menubar - Liquify atau tekan SHIFT + CTRL + X
lalu akan muncul menu seperti gambar dibawah, atur
Brush Size : 50
Brush Density : 50
Brush Pressure : 100
kemudian lakukan langkah iniuntuk melakukannya, geser kursor kekiri atau kekanan, kreasikan sesuai selera anda
kemudian atur lagi Brush Size menjadi 15, dan lakuka hal yang sama, hingga hasilnya
Step 17 : tambahkan Hue/Saturation
kita tambahkan warna, caranya klik Colorize Option pada bawah Layer lalu pilih Hue/Saturation
lalu atur
Hue : 100
Saturation : 40
Lightness : 0
enable : Colorize
Step 18 : tambah Hue/Saturation yang kedua
kita tambah Hue/Saturation yang kedua, caranya sama
lalu atur
Hue :15
Saturation : 0
Lightness : 0
enable : Colorize
pada Layer ganti blend mode menjadi Overlay, lebih jelas lihat gambar
Step 18 : Turn On Text Copy Layer
hidupkan Text Copy Layer dengan mengklik ikon mata
Step 19 : tambahkan Gradient Overlay
klik Layer Styles terdapat dibawah Layer lalu pilih Gradient Overlay, lihat gambar untuk lebih jelasnya
akan muncul tampilan seperti gambar dibawah, lalu klik tab Gradient
lalu akan muncul Gradient Color
kemudian atur warnaya menjadi #1d0d01 seperti gambar dibawah
kemudian tambahkan gradient color yang kedua
atur warnanya menjadi #f8a007
setelah klik ok maka atur lagi
Style : Linear
enable Align with Layer
Angle : 90
dan hasilnya
itulah ilmu Photoshop dari saya jika anda merasa kesulitan silahkan tinggalkan komentar














































2 Komentar:
sangat bermanfaat,trims atas tutorialnya sangat2 membantu buat bljar
sama sama ;)
Posting Komentar